Unitips : Animation highlighted for button panel (Selected First & Paused)
It's just my way to do or what i found on forums
If you have a better or easier way to do it, i will very enjoy to know it ;)
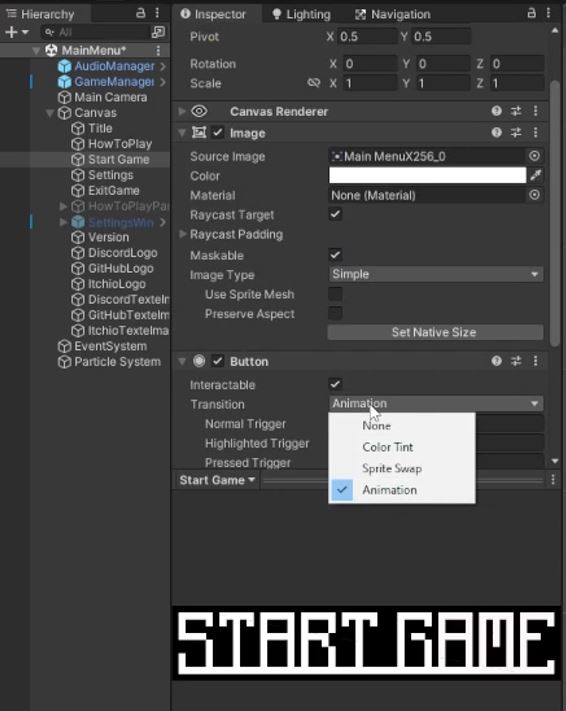
1 - Select your button, in the Inspector > Button > Transition, select Animation
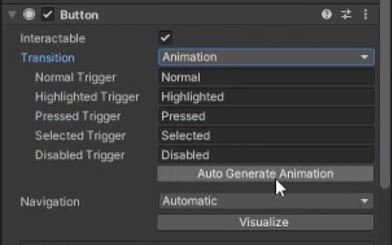
2 - Click on Auto Generate Animation
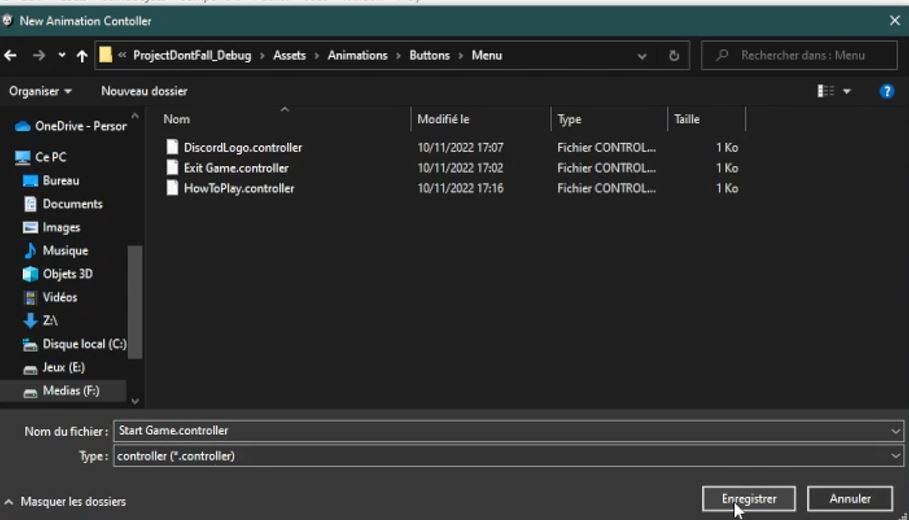
3 - Save your animation (in your folder animations)
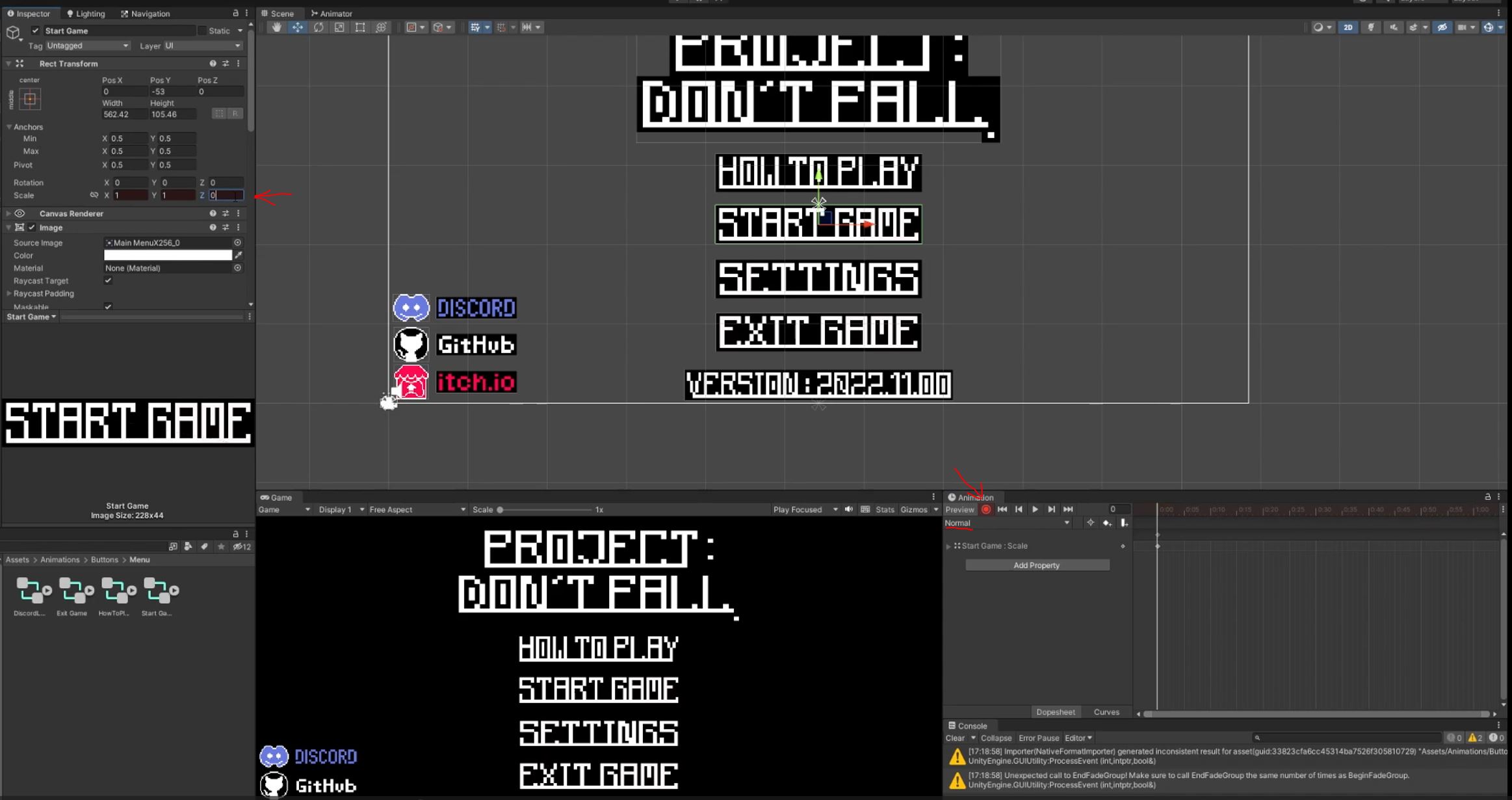
4 - Open the window Animation (if the windows is not open) and click on the record button (make sure your'e on Normal)
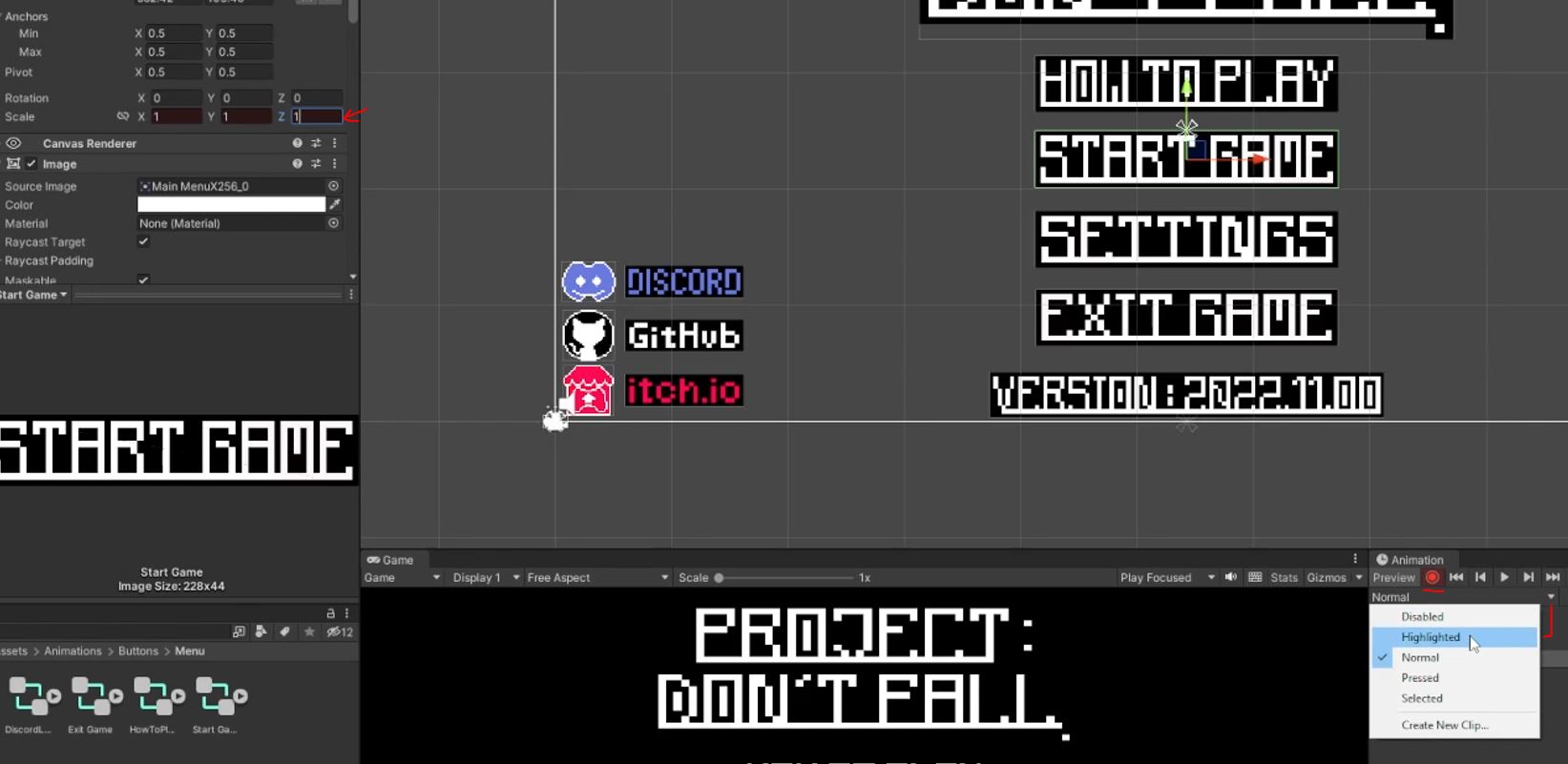
5 - Change the Z axis to 1 > 0 (Inspector Button) and rechange 0 > 1 (just for the animation begin at normal button size) and change Normal > Highlighted
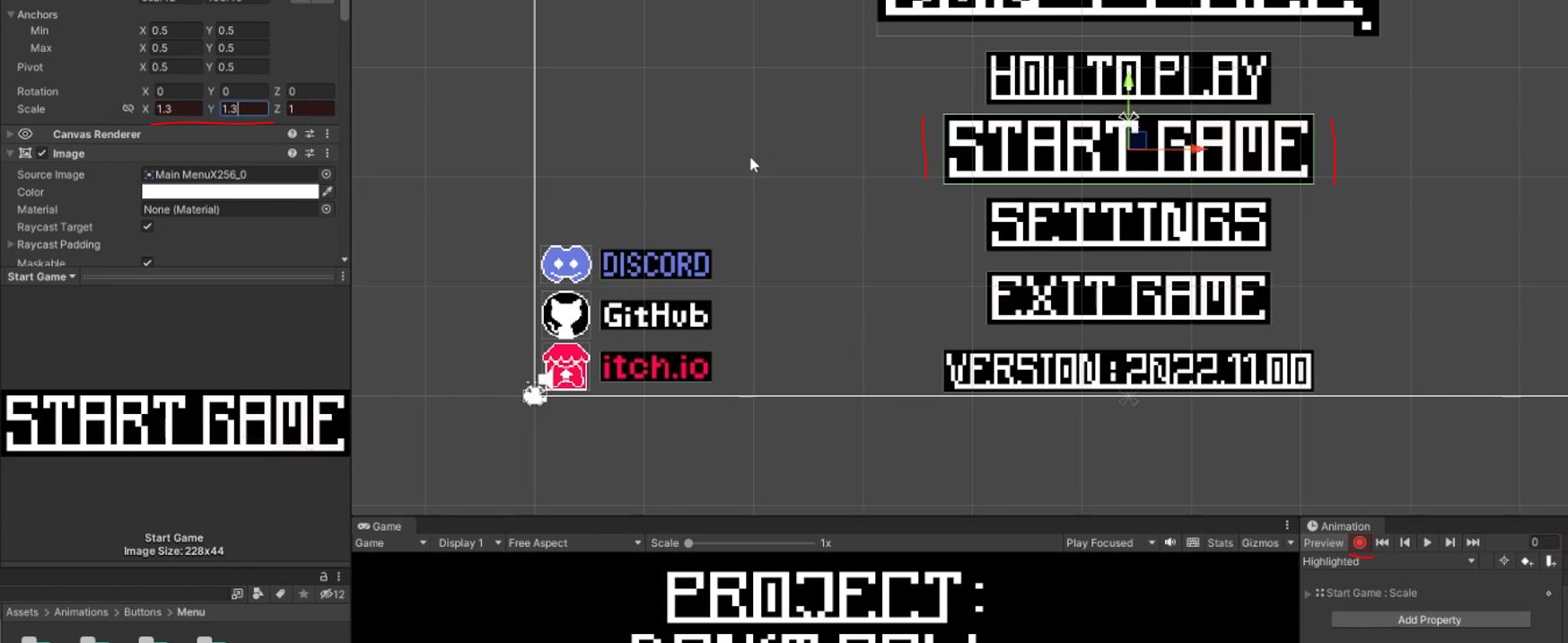
6 - Click on the record button (Animation) and change the size of your button
- (Optional) Open the Animator window, click on the arrow Normal and change le value of Transistion Duration (Settings)
- Do the same for the arrow Highlighted
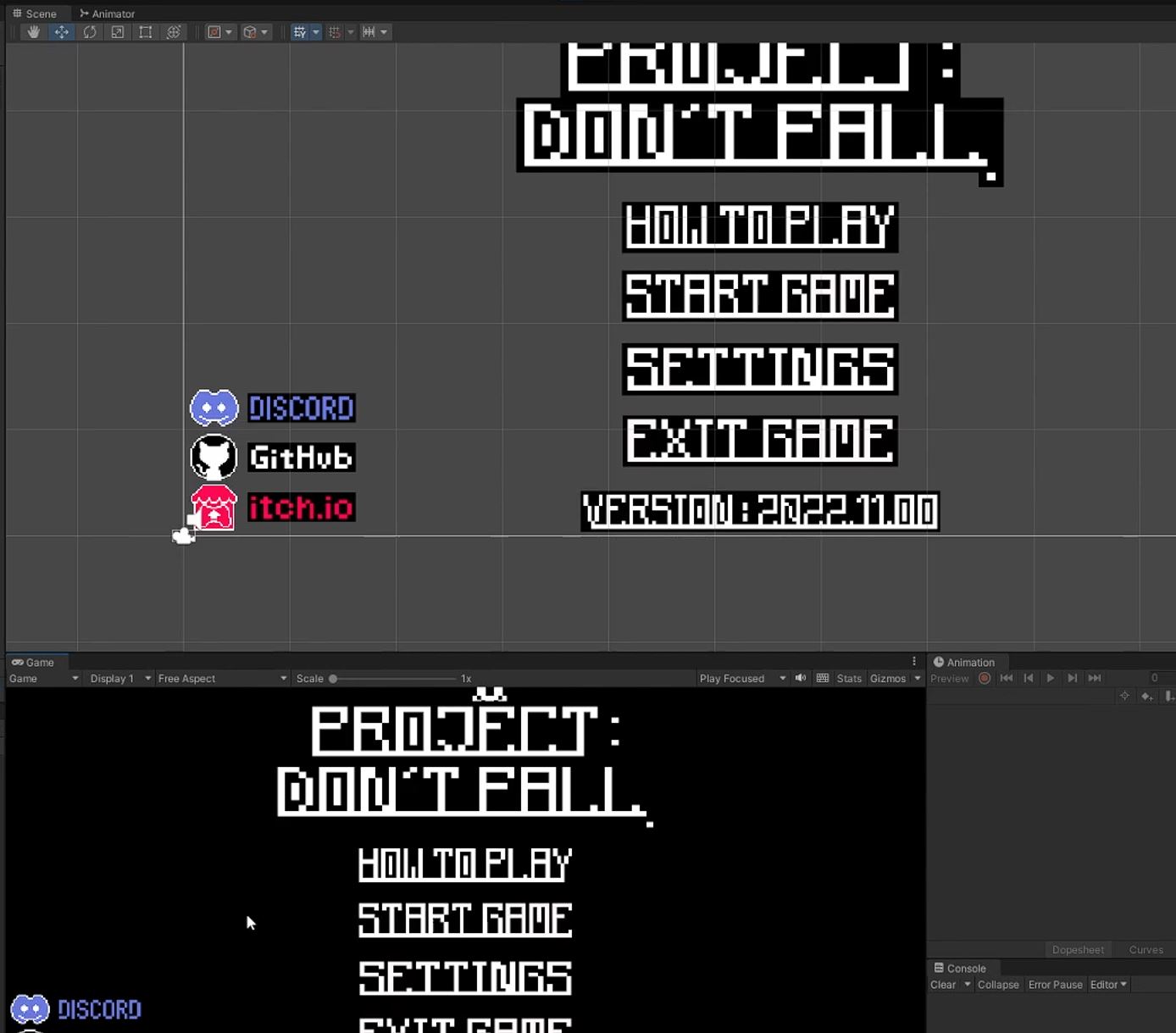
7 - Click on Play and pass your cursor on the button
(out)
(in)
> Short video :
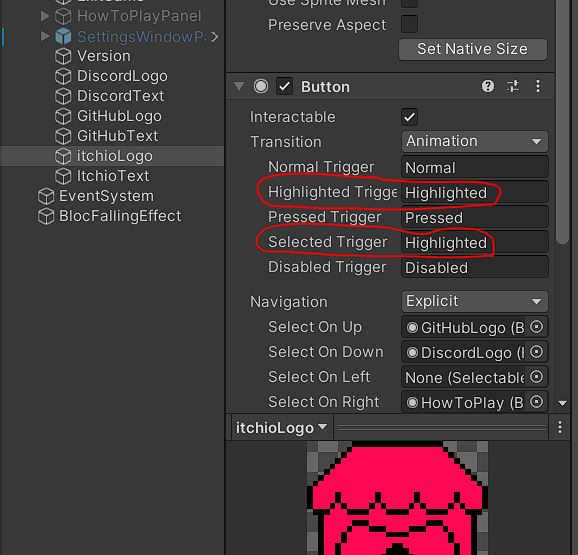
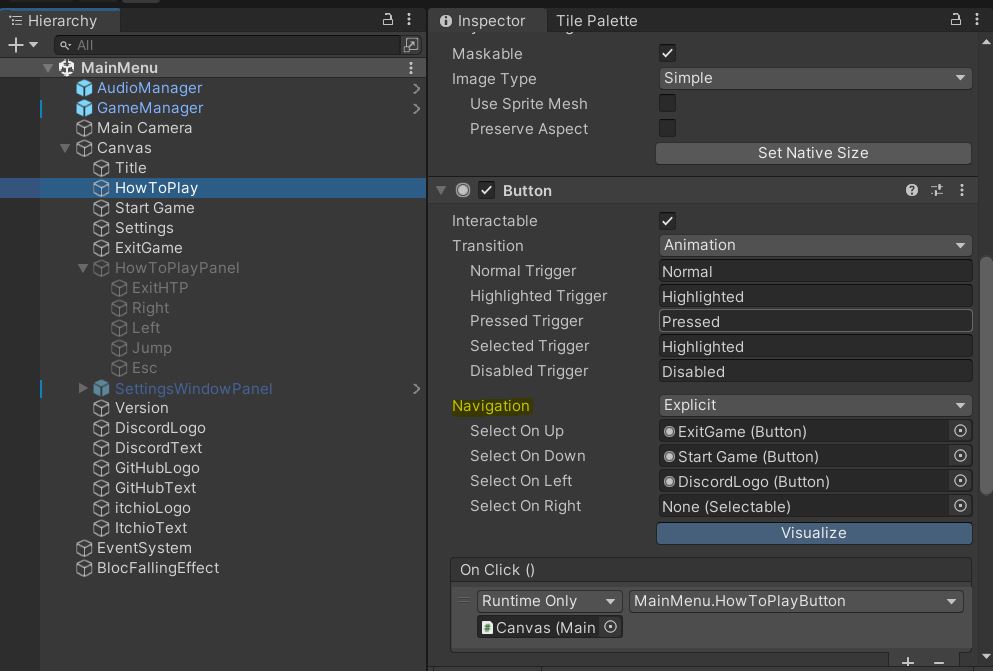
8 - Don't forget to change the value (Inspector Button) of what you want (pressed, selected, ...). In my case, put Highlighted for Highlighted Trigger & Selected Trigger)
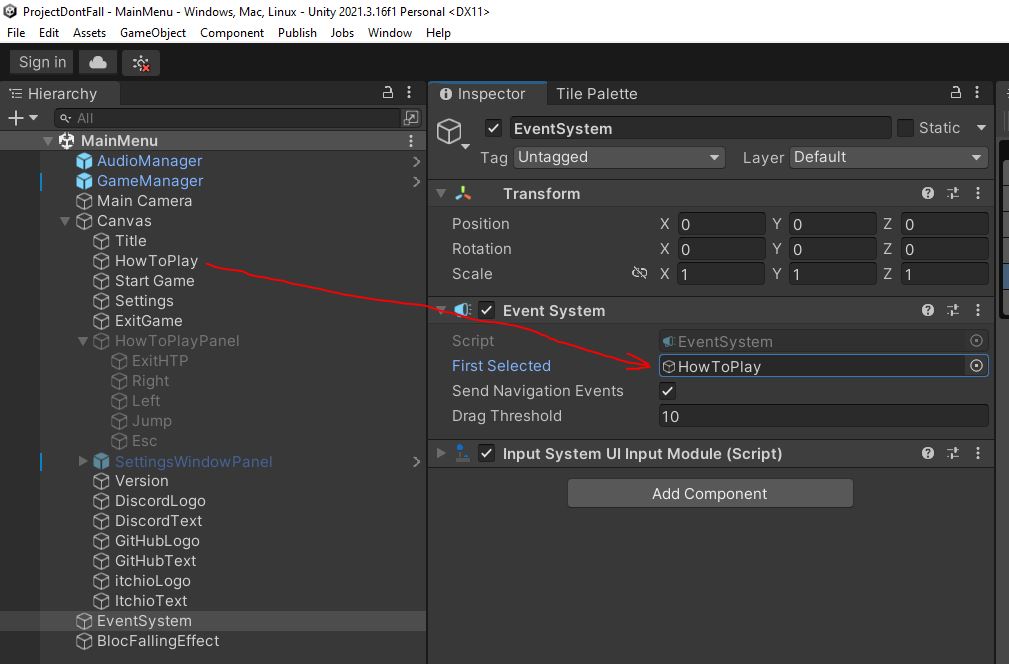
9 - ADD SELECTED FIRST (Navigation UI)
- You can add a "selected first" option, in the Event System, drag & drop the button you want : 
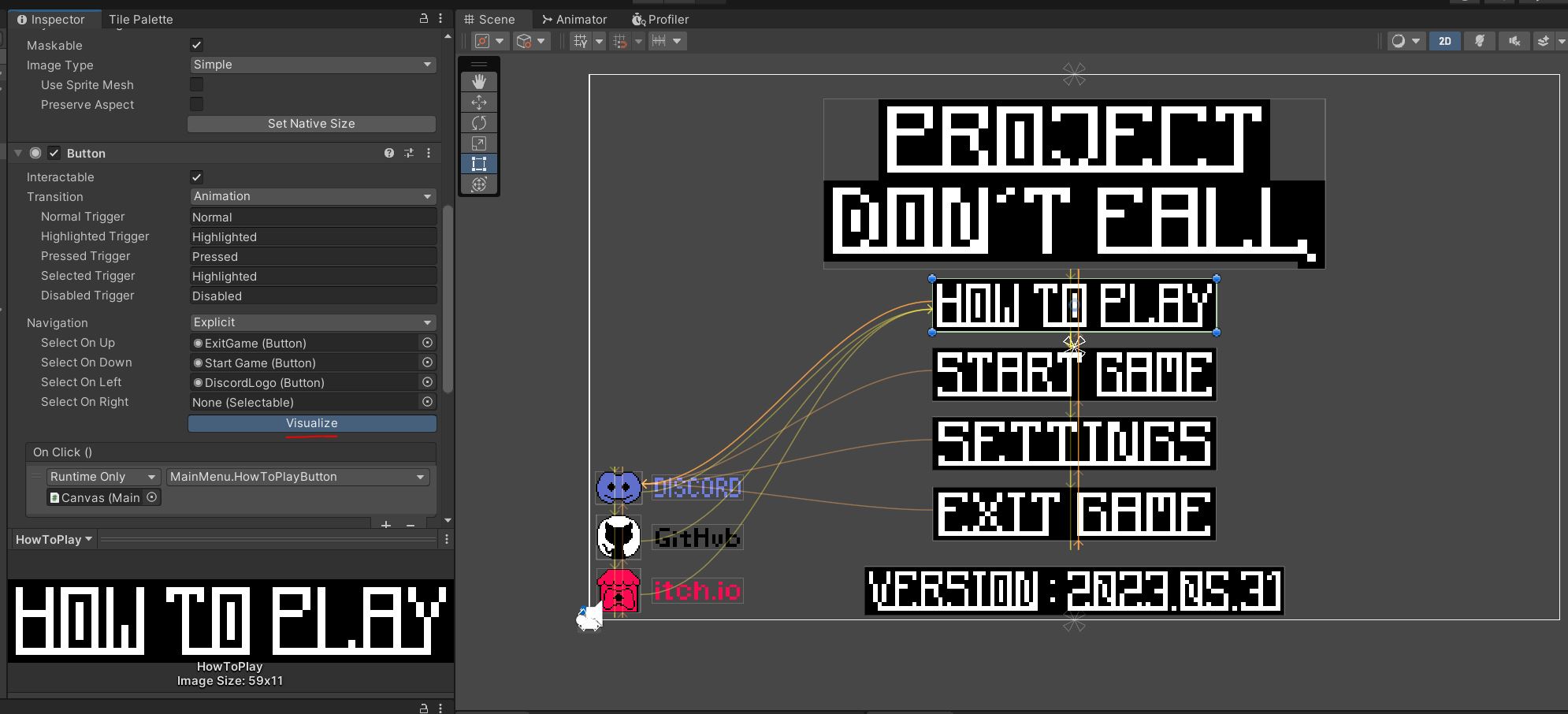
- Set the Navigation for all buttons
- Click on Visualize for a better view
10 - PAUSED
- If you want to make pause menu with animation, don't forget in the Animator (Inspector) to change Update Mode : Unscaled Time (for all buttons)
- Thanks to the forum again 
Project : Don't Fall
Please, try to not fall... thanks
| Status | On hold |
| Author | VaxThrash |
| Genre | Platformer |
| Tags | 2D, die-and-retry, Difficult, Experimental, Indie, Minimalist, Singleplayer, Speedrun, Unity |
More posts
- Unitips : Sprite Material and add to Particle SystemAug 31, 2023
- Unitips : Multiple Particle Sprites (Sheet)Aug 31, 2023
- Unitips : Destroy Particles (clones)Aug 31, 2023
- Unitips : Painting Prefabs (GameObject Brush)Aug 31, 2023
- DevLog#1 : DEV IN PAUSEDAug 31, 2023

Leave a comment
Log in with itch.io to leave a comment.